
LA WEB
El término Web 2.0 o Web
Social comprende aquellos sitios web que facilitan el compartir
información, la interoperabilidad, el diseño centrado en el usuario y la
colaboración en la World Wide Web.
Un sitio Web 2.0 permite a los usuarios interactuar y colaborar
entre sí, como creadores de contenido, en una comunidad virtual. Ejemplos de la
Web 2.0 son las comunidades web, los servicios web, las aplicaciones Web, los
servicios de red social, los servicios de alojamiento de videos, las wikis,
blogs, mashups y folcsonomías. La evolución de las aplicaciones,
que pasan de ser estáticas a dinámicas, implica la colaboración del usuario. El
término Web 2.0 está asociado estrechamente con Tim O'Reilly, debido a la
conferencia sobre la Web 2.0 de O'Reilly Media en 2004. Aunque el término
sugiere una nueva versión de la World Wide Web (WWW), no se refiere a una
actualización de las especificaciones técnicas de la web, sino más bien a
cambios acumulativos en la forma en la que desarrolladores de software y
usuarios finales utilizan la Web. En conclusión, la Web 2.0 nos permite
realizar trabajos colaborativos entre varios usuarios o colaboradores. Las
herramientas que ofrece la web 2.0 colabora para mejorar los temas en el aula
de clase, tanto para docentes como estudiantes y también pueden utilizarse para
el trabajo en una empresa. El trabajo "colaborativo" está tomando
mucha importancia en las actividades que se realizan en internet. La Web 2.0 no es más que la
evolución de la Web en la que los usuarios dejan de ser usuarios pasivos para
convertirse en usuarios activos, que participan y contribuyen en el contenido
de la red siendo capaces de crear, dar soporte y formar parte de sociedades y/o
comunidades tanto a nivel local como global; que se informan, comunican y
generan conocimiento y contenido.
La Web 2.0 es un concepto que se creó en 2003 y se refiere al
fenómeno social surgido a partir del desarrollo de diversas aplicaciones en
Internet. El término establece una distinción entre la primera época de la Web
(donde el usuario era básicamente un sujeto pasivo que recibía la información o
la publicaba, sin que existieran demasiadas posibilidades para que se generara
la interacción) y la revolución que supuso el auge de los blogs, las redes
sociales y otras herramientas relacionadas.
CARACTERÍSTICAS
·
- El auge de las redes sociales.
- Las
webs creadas por los usuarios, usando plataformas de auto-edición.
- El
contenido agregado por los usuarios como valor clave de la Web.
- El etiquetado colectivo
(folcsonomía, marcadores sociales...).
- El beta perpetuo: la Web 2.0 se
inventa permanentemente.
·
¿QUÉ ES WIX?
Es una herramienta on-line para sitios web con mucha facilidad y gran
atractivo, ya que están basados en tecnología flash lo que le entrega a estos
sitios, grandes posibilidades de animación y personalización a partir de una
serie de diseños predeterminados de planillas a elección.
Con la herramienta que funciona totalmente en línea, se pueden crear sitios web
con widgets como por ejemplo el contacto o comentarios, tarjetas de
presentación, recursos pedagógicos, e incluso animaciones en flash para después
usar en otro sitio web o en un blog.
¿CÓMO CREAR UNA PÁGINA CON WIX?
Crear una página web con Wix es muy sencillo y no requiere ningún tipo
de conocimiento técnico ya que se tratan de plantillas prediseñadas que puedes
ir modificando por ti mismo y a tu gusto. No obstante, lógicamente las
posibilidades de diseño no son muy amplias, pero es la plataforma perfecta para
aquellos que no quieren gastar mucho dinero, prefieren crear ellos mismos el
sitio web sin contratar un diseñador externo y no tienen una visión a largo de
plazo de su negocio.
Así, Wix ofrece dos itinerarios para crear una página web que comienzan
desde el mismo origen: debes entrar y registrarte en la plataforma. A este
punto puedes elegir si quieres la opción totalmente gratuita o deseas contratar
un plan Premium. De cara al diseño y la usabilidad de usuario, las opciones
varían según el paquete que elijas.
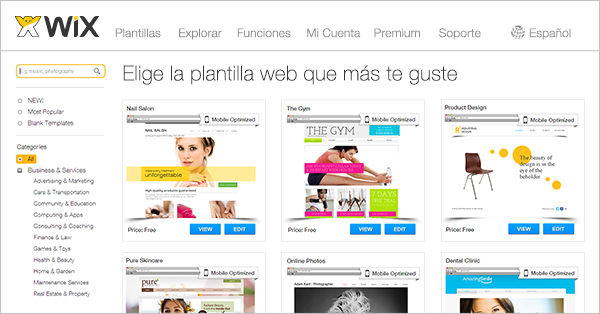
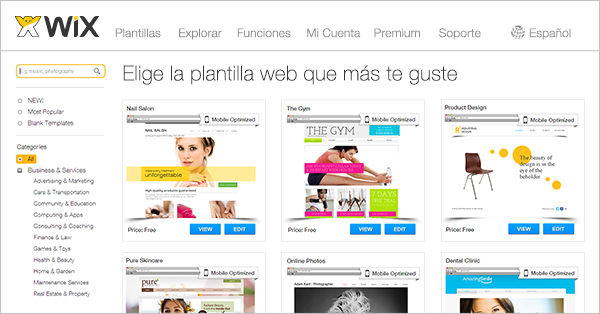
Cómo crear una página web con una
plantilla predefinida
Para crear una web desde una plantilla
predeterminada, una vez registrado el usuario, se debe acceder al apartado
llamado “Plantillas”.
1.Elige la plantilla más adecuada según tus
objetivos
 2.Cómo editar la plantilla
En la parte superior del editor, encontrarás un buscador. Dentro de
éste, se pueden añadir nuevas páginas para crear una estructura web lógica.
3. Elige entre múltiples posibilidades de diseño
La primera de ellas es ‘Cambiar el diseño de página’ o ‘Cambiar el Fondo
de Página’. Mientras que la primera se refiere a la página y se pueden
seleccionar el color que quieras; la segunda te da la opción de añadir un fondo
a todo el ancho de página, entre los que se pueden seleccionar vídeos.
4. Añade elementos básicos
2.Cómo editar la plantilla
En la parte superior del editor, encontrarás un buscador. Dentro de
éste, se pueden añadir nuevas páginas para crear una estructura web lógica.
3. Elige entre múltiples posibilidades de diseño
La primera de ellas es ‘Cambiar el diseño de página’ o ‘Cambiar el Fondo
de Página’. Mientras que la primera se refiere a la página y se pueden
seleccionar el color que quieras; la segunda te da la opción de añadir un fondo
a todo el ancho de página, entre los que se pueden seleccionar vídeos.
4. Añade elementos básicos 5. Añade diferentes apps
5. Añade diferentes apps



Diseños muy atractivos con HTML 5
 Esta plataforma ofrece grandes posibilidades respecto el diseño de la
web. Si el objetivo es crear una página web muy visual y atractiva, Wix tiene
mucho que ofrecer. Además, no pone ningún impedimento a la hora de elegir el
lugar para cada uno de los elementos.
Esta plataforma ofrece grandes posibilidades respecto el diseño de la
web. Si el objetivo es crear una página web muy visual y atractiva, Wix tiene
mucho que ofrecer. Además, no pone ningún impedimento a la hora de elegir el
lugar para cada uno de los elementos.
Plantillas Responsive. Según la información que ofrece esta
plataforma, las plantillas son responsive y se adaptan a cualquier dispositivo
móvil.
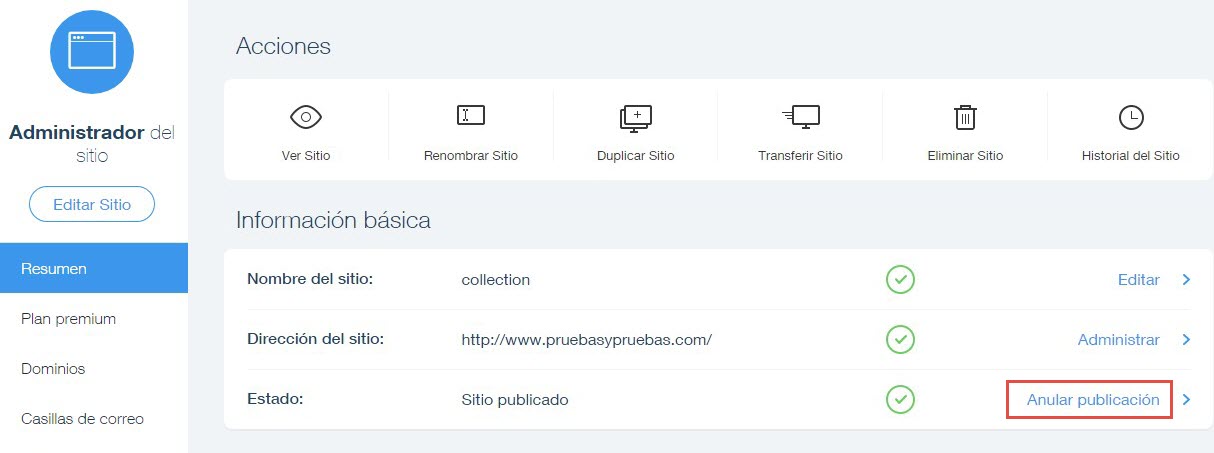
Desventajas de hacer una página web con Wix.com
No hay control sobre el servidor ni la web
Cuando se crea una página web con Wix se está cediendo todo el control a
los gestores de la plataforma. Expertos del sector lo califican como “un
alquiler”. Es decir, si en algún momento quieres cambiar tu web a otro hosting,
no podrás hacerlo y se eliminará tanto el diseño como los contenidos creados al
no tener acceso al código fuente.
Las opciones de SEO son muy limitadas
Ofrece diferentes herramientas que garantizan un buen posicionamiento de
la página web en buscadores. No es imposible posicionar una página web creada
con Wix. De hecho, en los últimos años se han introducido mejoras. Pero es
cierto que es más complicado que si se trata de una web con WordPress u otros
gestores de contenidos ya que realizar la optimización en este tipo de páginas
es muy complicado. Por ejemplo, no se permite la indexación de los artículos
del blog o las imágenes.
El tiempo de carga web suele ser elevado
En relación al punto anterior, uno de los factores imprescindibles para
un buen posicionamiento en Google es tener un tiempo de carga adecuado. Las
páginas creadas suelen experimentar tiempos de carga bastante elevados, debido
en gran parte a la cantidad de imágenes y vídeos y el hecho de compartir un
hosting que se encuentra masificado. Además, cualquier usuario que tenga que
esperar mucho a que se cargue el contenido, abandonará la web.
Nuestra opinión de Wix para crear una web
A lo largo de tu vida vas a encontrarte con fieles defensores o
detractores de cualquier aspecto del universo. En esta ocasión, ocurre lo
mismo. Solo tienes que echar un vistazo por Internet para ver un sinfín de
ventajas o desventajas de cara a crear una página web con Wix.
Es cierto que las páginas creadas a través de este editor son
visualmente atractivas y bonitas, pero no serán realmente profesionales.
Además, la imposibilidad de optimizarlas de cara al posicionamiento de
buscadores es una desventaja grandísima ya que, sin este, no se conseguirá
tráfico web. No obstante, si el proyecto a crear no es a largo plazo ni tiene
objetivos de negocio, puede ser una opción para aquellas personas sin
conocimientos de diseño.
¿CÓMO FUE LA
EVOLUCIÓN DE LA WEB 1.0 A LA WEB 2.0?
Fue en los
años 60 cuando vimos nacer uno de los inventos más importantes de la historia
moderna: Internet. Aun así, no sería hasta la década de los 90 cuando
Internet se abriría camino entre nosotros y comenzásemos a navegar por
la red. En sus orígenes las páginas eran planas, únicamente encontrábamos
textos. Los diseños no tardaron en incorporar imágenes y poco a poco ha ido
llevándose a cabo la evolución Web, hasta hoy en día que podemos
encontrar vídeos, animaciones, espacios dedicados al 3D, etc. Pero, ¿cómo eran
las webs cuando comenzábamos a usar Internet?
 En la década
de los noventa se difundió y consolido la llamada Web 1.0, el
comienzo de algo nuevo que nos cambiaría. Los módems eran lentos y
ruidosos, nada que ver con los de hoy en día. La búsqueda de
información era difícil y lenta, aún no existían Google y Bing que se han
convertido en nuestros grandes aliados, y los buscadores eran más bien
directorios.
En la década
de los noventa se difundió y consolido la llamada Web 1.0, el
comienzo de algo nuevo que nos cambiaría. Los módems eran lentos y
ruidosos, nada que ver con los de hoy en día. La búsqueda de
información era difícil y lenta, aún no existían Google y Bing que se han
convertido en nuestros grandes aliados, y los buscadores eran más bien
directorios.
Hay grandes
características que nos deja esta Web 1.0, por ejemplo, las páginas
monótonas. A menudo encontrábamos formatos parecidos, al comienzo de
la página Gif animado de colores llamativos, grandes contadores de visitas con
gran peso visual, textos escritos en “Comic sans”, fondos oscuros o de dibujos
distorsionados que dificultaban la lectura, y cómo no, imágenes cortadas al
final de ésta. Los documentos de la página a los que accedían los
usuarios no eran modificados.
El comienzo
de una nueva época nos lo traía en 2003 la Web 2.0, un giro muy
importante para Internet, una gran revolución en el mundo online.
Las aplicaciones y sitios web de este nuevo formato convirtieron al
usuario en el gran protagonista de las páginas. Ya no eran las empresas y
organismos los únicos que generaban contenidos en Internet. Ahora cualquier
usuario puede hacerlo con unos conocimientos sencillos. El propósito principal
de los programadores y diseñadores empezó a centrarse en crear herramientas
de fácil manejo e intuitivas, que les resultaran atractivas a los
usuarios y de esta forma crear una web
dinámica en la que todos tuviéramos nuestro espacio.
Esta Web 2.0
fue diseñada para permanecer en contacto constantemente,
transformándose y perfeccionando día a día, aumentando su variedad y riqueza.
Hoy en día, poseen gran capacidad para almacenar información, hacer
visibles los contenidos y permitir al usuario un fácil acceso a ellos.
Pese a los
grandes cambios sufridos en pocos años y la gran aceptación que ha conseguido
esta herramienta, los especialistas siguen trabajando en generar una
red mejorada, la Web 3.0, o web semática, con nuevas y
superiores propuestas para ofrecer un servicio más completo, que
avanza a paso veloz hacia la comprensión semántica del contenido de las webs
por parte de las máquinas. Este cambio se debe a la necesidad de completar el
servicio ofrecido por la antigua Web 2.0.
Los grandes
modelos que han llevado a cabo esta evolución han sido los contenidos
multimedia, servicios comunicativos, como el chat, canales RSS, correo
electrónico, la comunicación horizontal y sobre todo la posibilidad de
interacción de los usuarios.
HERRAMIENTAS WEB 2.0
La
aparición de herramientas
web 2.0, para muchos identificada por la aparición de las redes
sociales y surgimiento de blogs, que volvieron al Internet más dinámico e interactivo,
por el hecho de permitir a los usuarios crear, compartir y comentar
información, ha sido nombrada la generación de la participación y la
colaboración.
Obstantemente, surgen nuevas aplicaciones web 2.0, en esta
ocasión agruparemos algunas de las más utilizadas en la formación virtual, por
los resultados que han ofrecido en relación a su usabilidad, comunicación y
colaboración.
1.
Herramientas Colaborativas
Son aplicaciones que
permiten trabajar documentos con los aportes de más de una persona, incluso de
manera simultánea por lo que los estudiantes suelen mostrarse más
participativos y motivados al utilizar este tipo de herramientas. Entre
esta clasificación, las más utilizadas son Google Drive y Dropbox.
2.
Redes Sociales
La tendencia a utilizar
redes sociales en la educación va en aumento, debido a su amplia aceptación e
incorporación a la rutina diaria de sus millones de usuarios; éstas están
siendo utilizadas en la educación para compartir contenido de interés y promover
la participación y comentarios de los estudiantes a las diferentes
publicaciones. Entre las redes sociales más utilizadas son: Facebook, Twitter,
Youtube, Vimeo.
3.
Mapas Conceptuales Y Mentales
 Esta técnica de
aprendizaje, utilizada hace mucho tiempo para organizar y representar
gráficamente o por diagramas conceptos básicos o ideas, ahora puede realizarse
y compartirse virtualmente, con herramientas como Mindmeinster, Coggle.it,
Mindomo y Bubbl.us.
Esta técnica de
aprendizaje, utilizada hace mucho tiempo para organizar y representar
gráficamente o por diagramas conceptos básicos o ideas, ahora puede realizarse
y compartirse virtualmente, con herramientas como Mindmeinster, Coggle.it,
Mindomo y Bubbl.us.
4.
Presentaciones
Las presentaciones ya
son ampliamente utilizadas para la enseñanza; sin embargo herramientas web 2.0
como: Prezi, Slideshare, Issuu y Scribd permiten publicar y compartir el
contenido de las presentaciones, facilitando la revisión y aporte de
comentarios del público al que van dirigidas.
5.
Podcast
Este tipo de
aplicaciones se utilizan para transmitir audio en internet; aunque inicialmente
fueron empleadas por programas radiales, su aplicación ha crecido. En el área
educativa son utilizadas para transmitir explicaciones breves y tienen gran demanda
en la enseñanza de idiomas. Entre las aplicaciones para crear y transmitir
podcast están Audacity, Podomatic y SoundCloud.
6.
Blog
Es un sitio web de
actualización constante, donde se publican cronológicamente textos o artículos
de uno o varios autores. Los usuarios pueden leer los aportes o entradas y
dejar su comentario. Al crear un blog para un curso, los estudiantes pueden
publicar sus artículos, resultado investigaciones asignadas, también se pueden
utilizar como portafolio de actividades. Entre las herramientas para crear
blogs están: WordPress y Blogger.
7.
Wiki
Es un sitio web donde el
contenido se va creando con las intervenciones o aportes de varios usuarios o
estudiantes, en este caso. En una wiki los participantes pueden leer, crear,
comentar o modificar los aportes de información. Su uso en las aulas permite
que los estudiantes sean parte de su aprendizaje al crear su propio material, a
la vez que fortalecen el trabajo colaborativo. Entre las herramientas que se
pueden utilizar para crear wikis están Wikispaces y Pbwiki.
BITACORAS O BLOGS
Los blogs o bitácoras son
fáciles de usar y gestionar por el usuario sin ninguna necesidad de requisitos
técnicos; son un medio de expresión libre que permite publicar nuestras ideas
en Internet. La generalización del fenómeno blog ha sido rápida y universal,
pudiendo encontrar blogs de personas desconocidas junto con otros de
personalidades de talla internacional de todas las facetas sociales
(deportistas, cantantes, escritores, presidentes de asociaciones y naciones,
etc.).
 Dada la globalización de este fenómeno
de los blogs, a este universo de contenidos de weblogs se le ha
denominado blogosfera.
Dada la globalización de este fenómeno
de los blogs, a este universo de contenidos de weblogs se le ha
denominado blogosfera.
El blog es un medio abierto y
participativo, pues además de la información que publica el autor con la creación
de sus propios contenidos, también está el plus de información y opinión que
los usuarios que visitan dichos espacios aportan con sus participaciones.
El termino blog surge del inglés Weblog (diario
web) y en castellano también se conoce con el término de Bitácora. El
significado de bitácora es coincidente con los cuadernos de bitácora, que son
cuadernos de navegación donde se van anotando de forma cronológica todas las
incidencias que relatan un viaje.
El blog o bitácora puede
ser gestionado por uno o varios autores donde se van colocando los post
(publicaciones, artículos o entradas) para que puedan ser comentadas por otros
usuarios (comentarios). Los post se colocan cronológicamente de forma inversa a
su publicación, apareciendo siempre en primer lugar los últimos publicados.
Los blogs tienen dos partes o zonas importantes:
- El
modo vista usuario: es la parte visible por el usuario cuando se visita un blog.
- Panel
de administración: es la parte del blog sólo accesible a usuarios
con permiso y que sirve para administrar todas sus contenidos y funciones.
Describimos brevemente los principales elementos de cada uno de ellos:
A) El modo vista usuario
Aunque algunos elementos pueden depender del servidor de blog que
utilices, básicamente, cuando visites un blog, podrás encontrarte con la
siguiente estructura y elementos: Cabecera (1), Columna
principal (2), Barra
lateral de navegación y gadget (3) y Pie de blog (4).
Cabecera (1): corresponde a la
zona superior y es donde se coloca el título del blog.
Aunque depende de la opción de diseño que se seleccione o incorpore el blog, en algunas ocasiones en la Cabecera, justo debajo del título, también se incorpora la barra de menú de páginas estáticas.
Columna principal (2), situada en el
cuerpo central debajo de la cabecera del título. Constituye la esencia del blog
y es la parte más dinámica donde se insertan todas las entradas y sus
comentarios.
Dependiendo de donde vaya la barra de
navegación y gadget (marco con opciones), puede ir a la derecha o izquierda de
dicha barra.
Esta columna principal es la que
contiene los post, llamados también publicaciones, artículos o entradas, que
están ordenados cronológicamente y que se componen de:
1 Fecha de publicación.
2 Título de la entrada o post.
3 Contenido del post: puede ser texto, imagen, enlaces o recursos
multimedia incrustados de la web 2.0 como vídeos, música, presentaciones, etc.
4 Autor de la publicación del post y otra información como enlaces a
marcadores sociales donde compartir el post.
5 Opción de añadir comentario.
6 Marcadores sociales: Para compartir los artículos en redes
sociales.
Barra lateral de navegación y gadget (3): es una columna más
estrecha que la principal que dependiendo del diseño puede ir a su derecha o
izquierda. En dicha barra se coloca todo tipo de información que permite la
localización más sencilla de los post y comentarios.
Es la parte más personalizable por el
usuario y que más varia de unos servidores de blog a otros, pero básicamente
suele incorporar:
- Logo del servidor de blog utilizado.
- Foto y perfil del autor del blog.
- Páginas: permite la navegación entre
las distintas páginas del blog.
- Archivo de blog: por últimos
publicados, más visitados, meses, calendario, etc.
- Categorías: navegación por la
estructura temática del blog.
- Sindicación y RSS.
- Seguidores.
- Buscador.
- Enlaces favoritos a otros blogs o
páginas web relacionadas o de interés para el autor.
- Etiquetas (tags): Palabras clave para
clasificar los artículos (post).
- Otros gadget: estadísticas de visitas
(contador o localizador de visitas), flickr, youtube, etc.
Pie de blog (4) donde se incorpora
la marca o nombre del servidor que nos está prestando el servicio de blog, la
plantilla utilizada y su autor, etc.
También puede ir acompañada de
publicidad que inserta el propio servicio o que voluntariamente el usuario
decide incorporar.
B) Panel de
administración:
Desde el modo vista usuario se posibilita el acceso de forma
identificada a la zona de del Panel de administración. En Blogger
la opción de acceso a la administración se ejercita desde Acceder,
situada en la esquina superior derecha, que da paso a un nuevo entorno de
edición, gestión de los contenidos y administración de todas las
funcionalidades del blog.
El acceso a esta zona sólo está permitido mediante la identificación de
usuario o correo electrónico y su clave correspondiente.
Los elementos y su entorno podrán variar dependiendo del servidor de
blog, pero pasamos a describirte las zonas importantes ejemplificadas en el
panel de administración de Blogger:
- Área
de creación:
pestaña de opciones de entradas que permite crear, editar y/o borrar
artículos y/o páginas estáticas, además de administrar la moderación de
los comentarios que realicen los usuarios.
- Área
de configuración: para
modificar los parámetros generales del blog (zona horaria, título...) y la
administración de sus usuarios usuarios (ej: añadir o borrar otros
editores).
- Área
de personalización: desde la pestaña Diseño se permite cambiar la apariencia de tu
blog.
¿QUÉ ES GOOGLE SITE?
Google Sites es una
herramienta de Google que permite la creación de una página web en la que
distintos usuarios pueden publicar diversos tipos de información, como por
ejemplo, archivos, presentaciones, calendarios y documentos; para que todas las
personas con acceso a este sitio creado con Google Sites puedan verlos.
Las innovaciones de Google Sites están
fundamentadas en el hecho de que las empresas que lo utilicen no requieren
de amplios conocimientos en materia de HTML, sino, en primer lugar, de tener
una cuenta de Google Apps. Luego, el administrador puede configurar el sitio a
su antojo y decidir si quiere que los demás miembros solamente vean el
contenido o si los autorizan a realizar cambios.
También
es innovadora la posibilidad que tiene el usuario de personalizar la
apariencia de la página, agregándole íconos y elementos que identifiquen a la
empresa. Esto va a a fortalecer el sentido de identidad de los empleados, lo
cual influirá en una mejor comunicación dentro de la empresa y no implicará
ningún cargo extra en el presupuesto, ya que el servicio es gratuito.
POWTOON
CALIDAD Y EFECTIVIDAD
PowToon puede ser utilizado por educadores para crear presentaciones animadas de contenido para que los estudiantes puedan verlas. Los educadores también pueden usar PowToon como una forma de evaluación pidiendo a los estudiantes que creen sus propias animaciones. El uso de audio / vídeo en lugar de herramientas de presentación estándar aleja a los usuarios de la dependencia excesiva del texto para transmitir ideas y los usuarios pueden crear experiencias más atractivas para su audiencia. Los objetos proporcionados y la música son de alta calidad y lo suficientemente variada para permitir la flexibilidad y la creatividad. La capacidad adicional de importar imágenes y crear overs de voz permite a los usuarios añadir su propio toque a la animación.
FACILIDAD DE USO
Creación de una cuenta es fácil y sencillo, y empezar es fácil también. No hay
ningún software para descargar, ya que PowToon está basado en la web. PowToon
ofrece muchas plantillas personalizables para los usuarios principiantes, así
como un lienzo en blanco para los más atrevidos. Aprender a usar PowToon es tan
fácil como aprender cualquier otra herramienta de presentación, pero el
producto final es mucho más emocionante. Simple arrastrar y soltar de texto,
accesorios, personajes y marcadores hace que la creación rápida y fácil.
USO CREATIVO DE LA TECNOLOGÍA
PowToon utiliza funciones de arrastrar y soltar de funciones integradas,
accesorios y personajes, y búsqueda fácil de imágenes Creative Commons Licensed
de Flickr. PowToon, aún en forma beta, tiene una creciente lista de tutoriales
en video y una creciente base de conocimientos. Los usuarios tienen dos
opciones para mostrar su trabajo en la versión gratuita: pueden exportar la
animación a YouTube, o pueden reproducir la animación en PowToon en el modo
SlideShow, lo que permite pausas para que el presentador pueda interponer más
información. Una nueva herramienta, Slides, está en los trabajos también.
PowToon ha hecho que sea fácil para los usuarios crear animaciones de aspecto
profesional con poca o ninguna experiencia.

